How to generate RSS Feed for your Blogger/Website
This article is written to make you all familiar with the RSS Feed and how we can generate the RSS Feed for the Blog or the Website
Hey there👋, I am writing this article to show how we can generate the RSS Feed and its URL for the website or the Blog.
This RSS Feed URL can be merged on your website to show the list of all the posts of your Blog/website to the visiting audience, Also using it you can import your posts from the Blogger to the Hashnode platform and then publish them.
The RSS Feed URL for your blog can be written as "yourwebsitedoamain/rss.xml", For example the RSS Feed URL for my website is "thecodingbro.xyz/rss.xml" , This will clear your doubts You can check your RSS feed by typing your website name and then adding /rss.xml on any search bar.
If you don't have your RSS Feed URL then you can create it by visiting any RSS Feed generator. In this article I will be using the Google Feedburner to generate the RSS Feed for the website/blog.
Follow steps to generate RSS Feed URL
- Visit Feedburner to generate the RSS Feed.
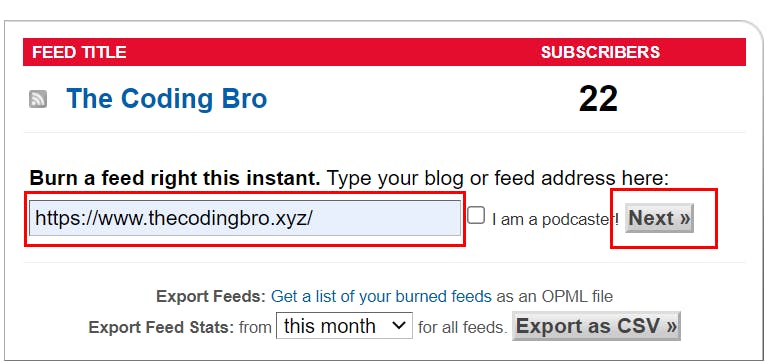
- Paste your website URL inside the box named as Burn a feed right this instant and click next.

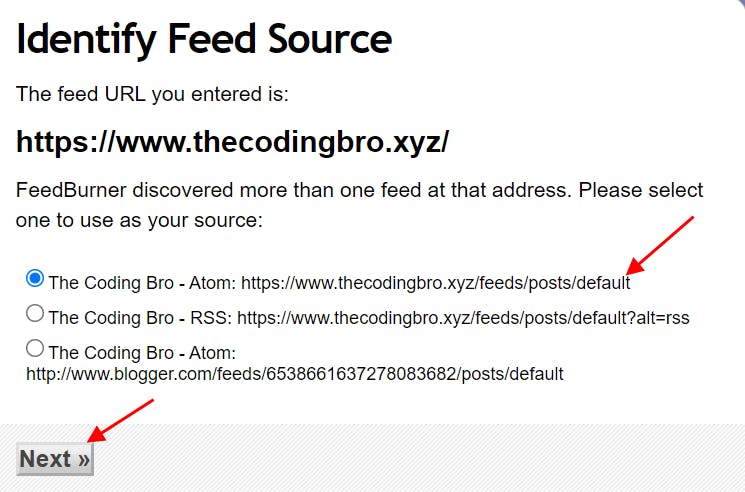
- Select the first option from the sources list to use it as your feed address and click next, as shown in the image.

- After that click next on all the pages that appear and don't forget to tick all the checkboxes.
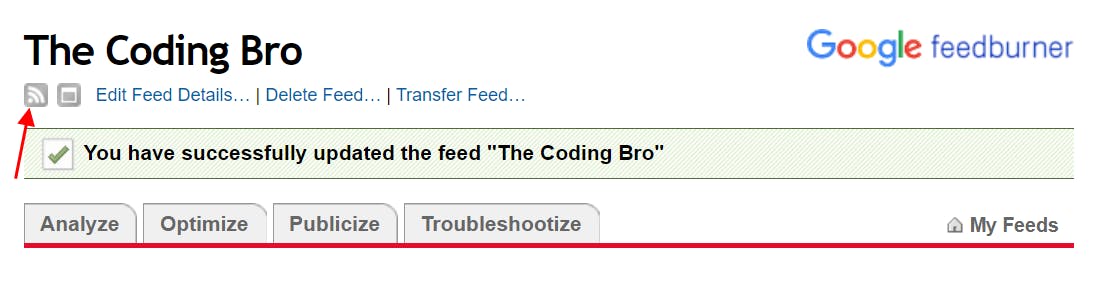
- This way you will have successfully generated your RSS Feed, Now click on the icon that is available at the left upper corner. This will show up the posts that you have written in the Blogger.

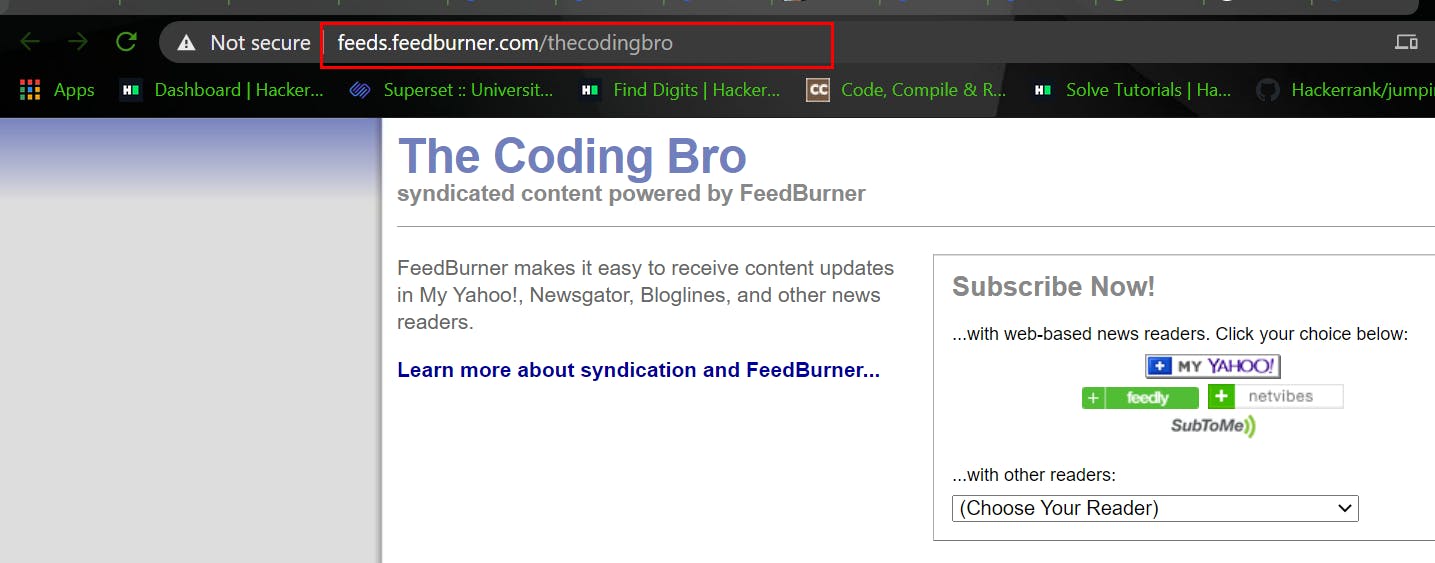
- Congrats🎉🎉❗ ,Now you have the RSS Feed URL for your website/blog. Now the next step is to copy the URL of this page as shown in the image below.

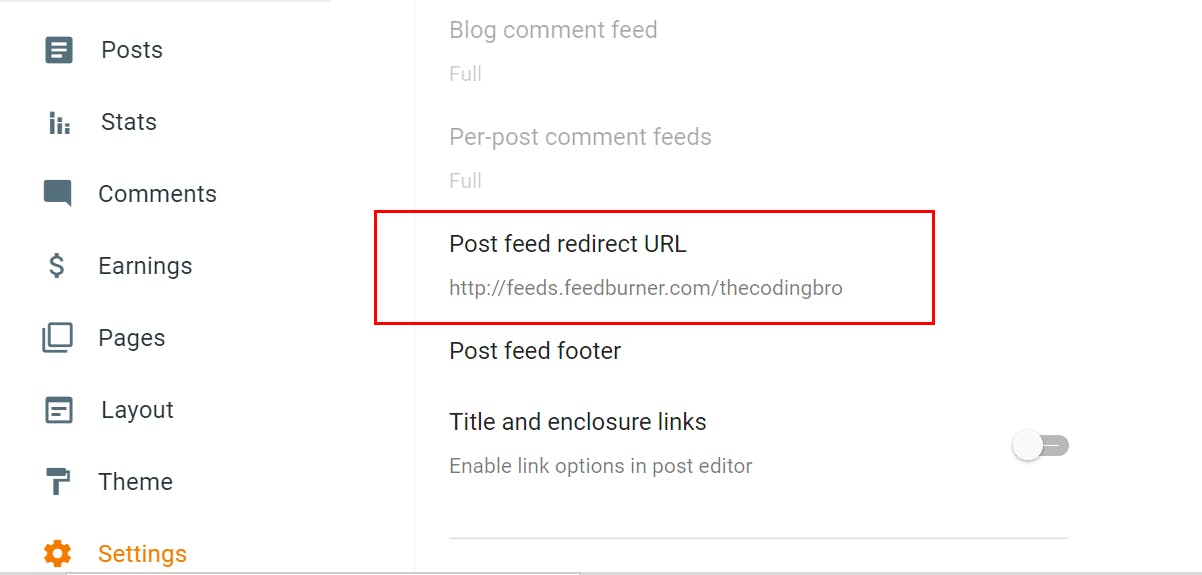
- Finally, Paste the Copied URL in Post feed redirect URL and do not forget to save the setting.

Thankyou for reading, Love to hear your valuable feedback.
Drop a star, if you liked the post and find it useful.
I would love to connect with you at Twitter | LinkedIn
If anything is confusing or incorrect then let me know in the comment section. Thanks from my side, this is Mayank, keep learning and exploring !!
Meet you in the next article
