Show your LinkedIn Badge on Hashnode
Connect Your LinkedIn badge to your hashnode Blog
Hey 👋 all, In this article we gonna look at an amazing feature where we can add our LinkedIn Badge🥇 to the Hashnode Blog or you can also add it to your personal website and Resume.Isn't it a great thing to do.
Basically the snippet👨💻 to embed this LinkedIn badge🥇 is provided by the linkedin itself and you can literally make it visible to all the posts and pages that you write on your Blog or the website.
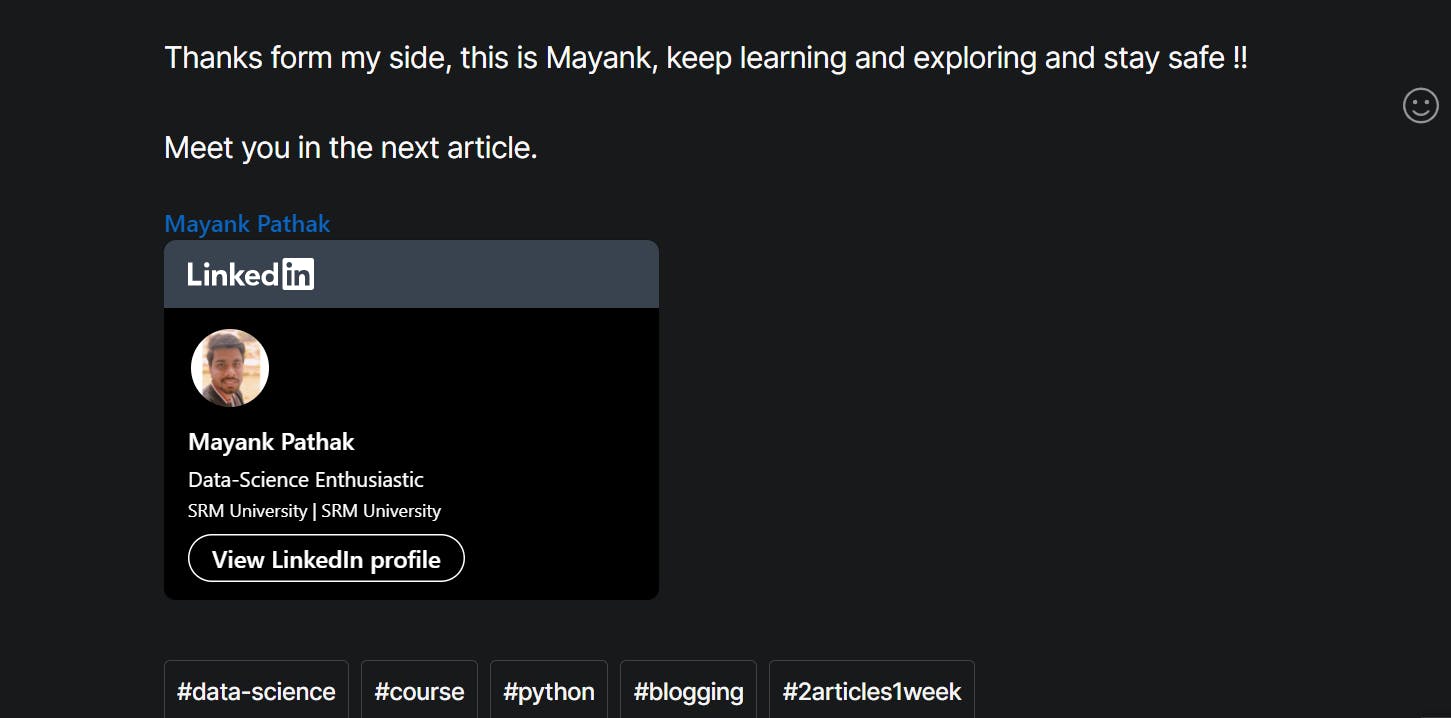
This badge shows your profile picture🖼, the current working organization👨🏭 or the headline which you have written on your linkedin profile and by clicking on this badge readers can visit to your LinkedIn profile.
You see a basic example of how it looks like when embeded in my hashnode Blog in the below provided image.

Let's get started and find out🔎 how to do so.
Just follow these simple steps to get your linkedin badge on the hashnode blog
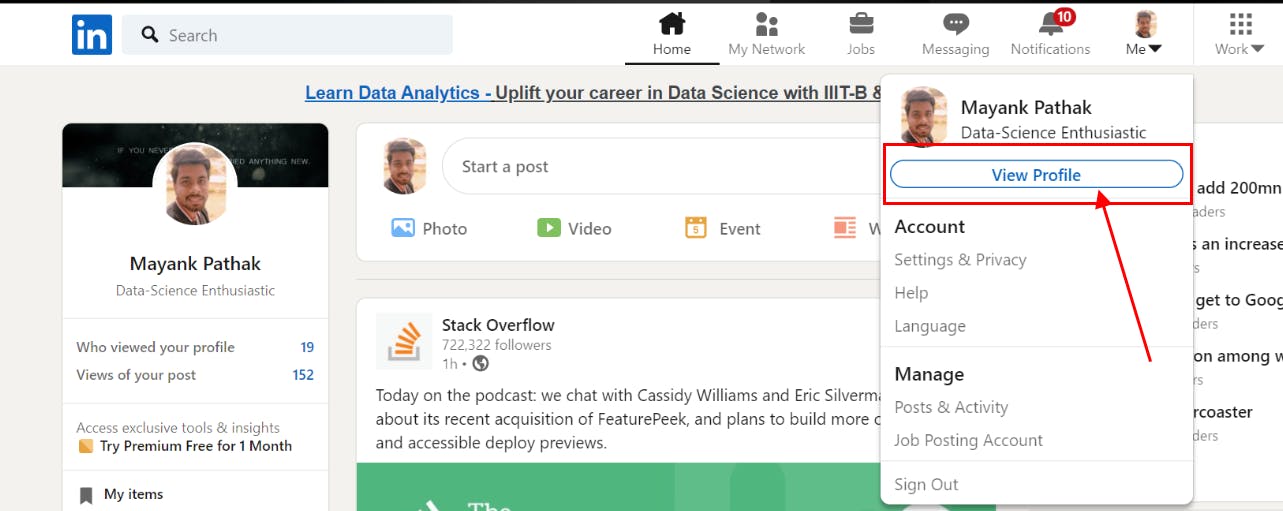
- Login to your LinkedIn, if you don't have account on linkedin then create one by visiting on LinkedIn and go to view profile page.
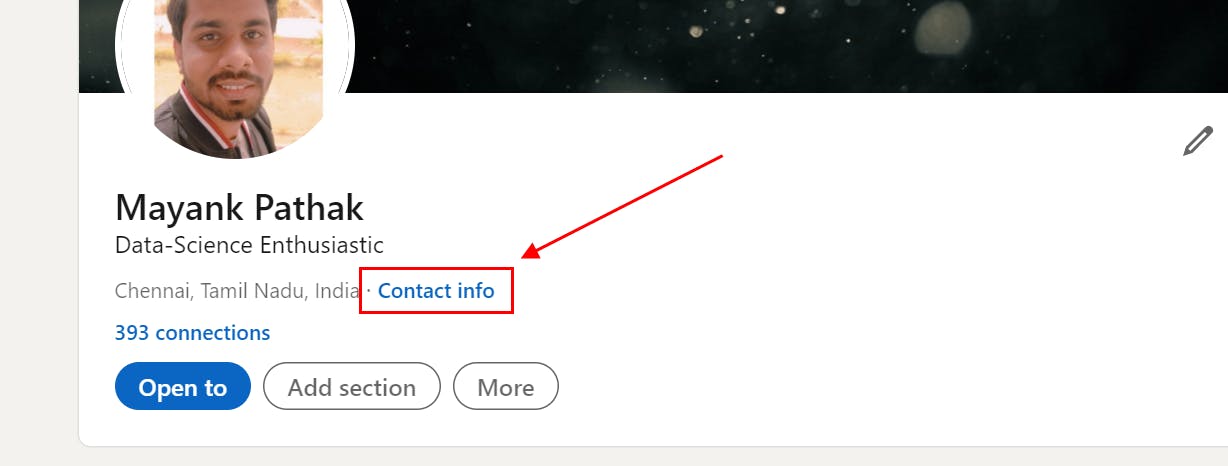
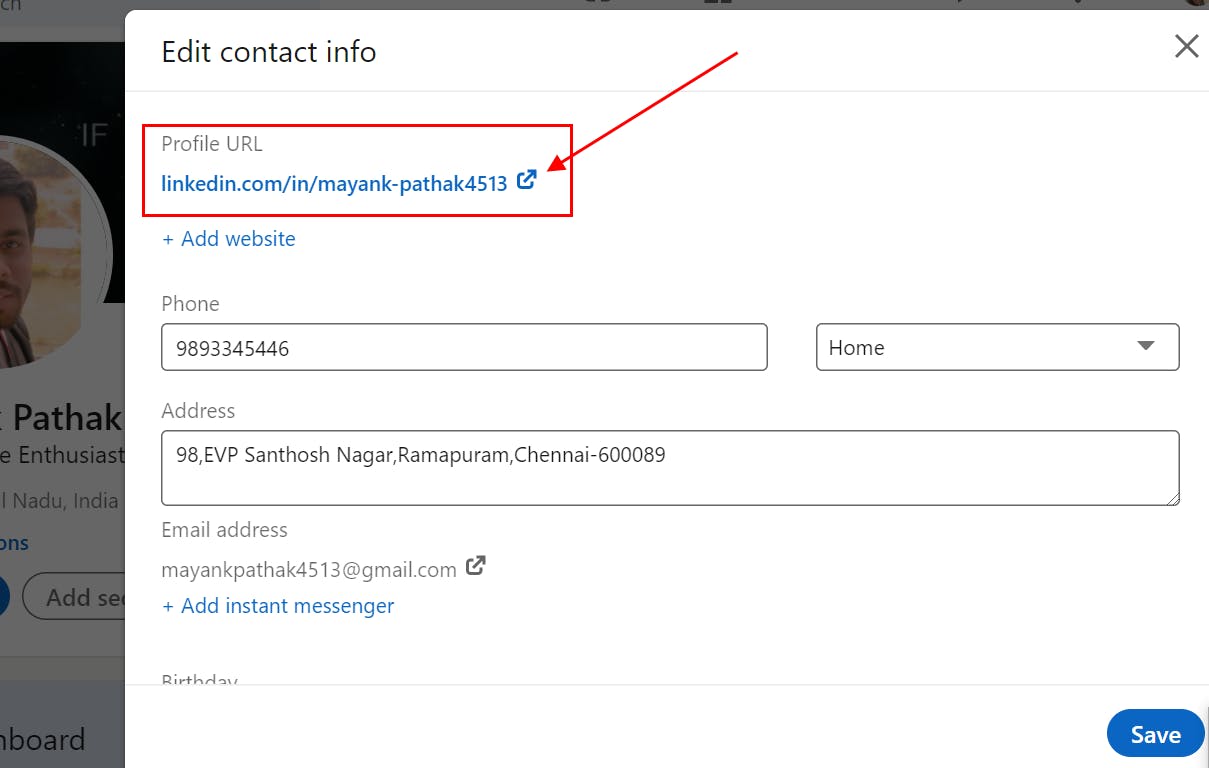
- Now visit on the contact info as visible on the profile page and click on the pencil sign visible on the right upper corner, this will open a pop up with named as Edit contact info.
- Now click on your profile URL and open it in a tab.
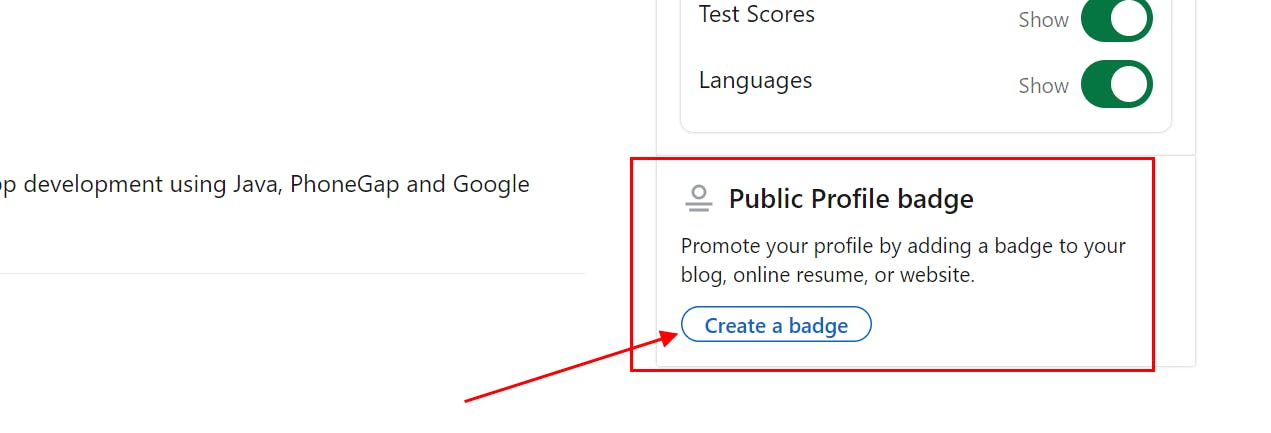
- Scroll down till you find a section named Public Profile badge, this is available at the right lower side of the page, and now click on Create a badge.
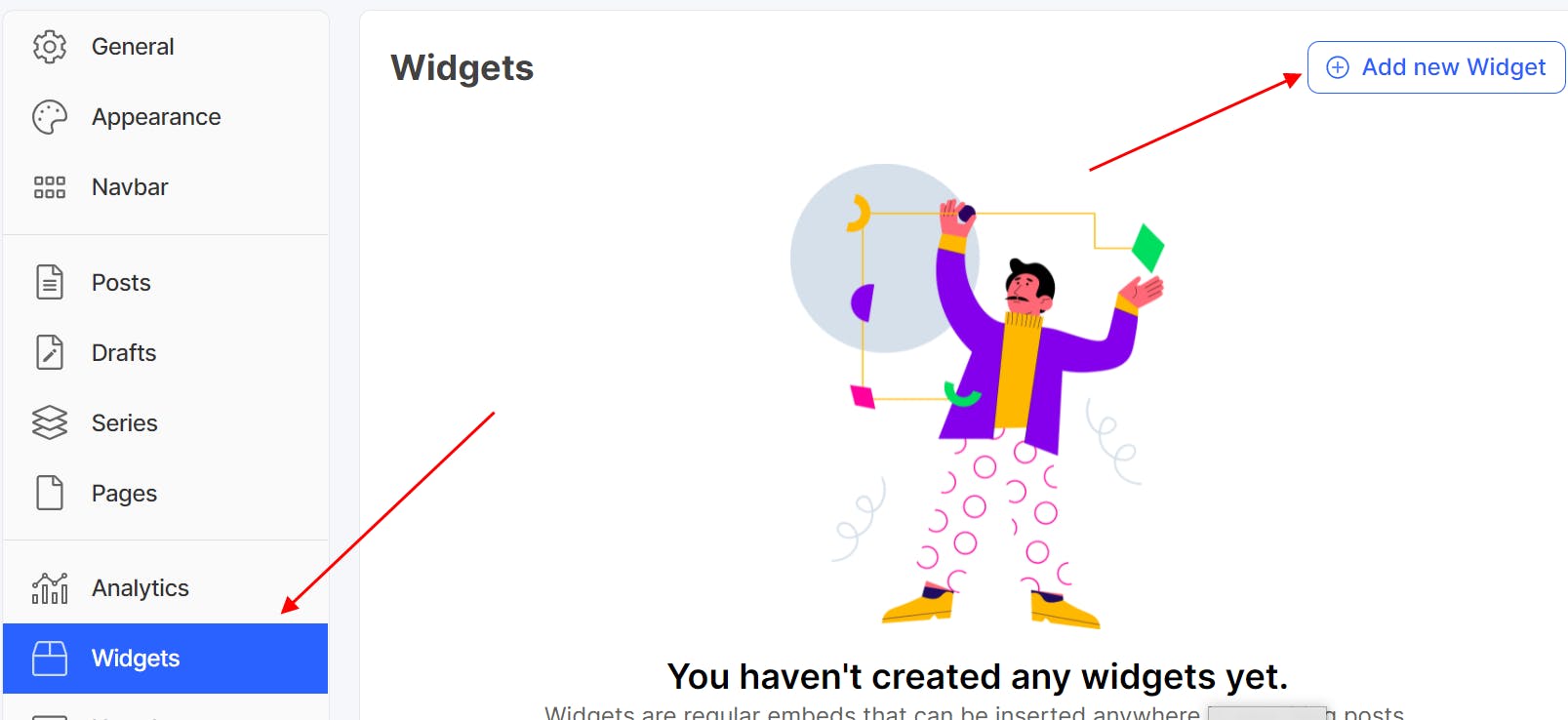
- There are two steps to complete to create a badge, to do so now visit your blog dashboard section > widgets > click on Add new widget.
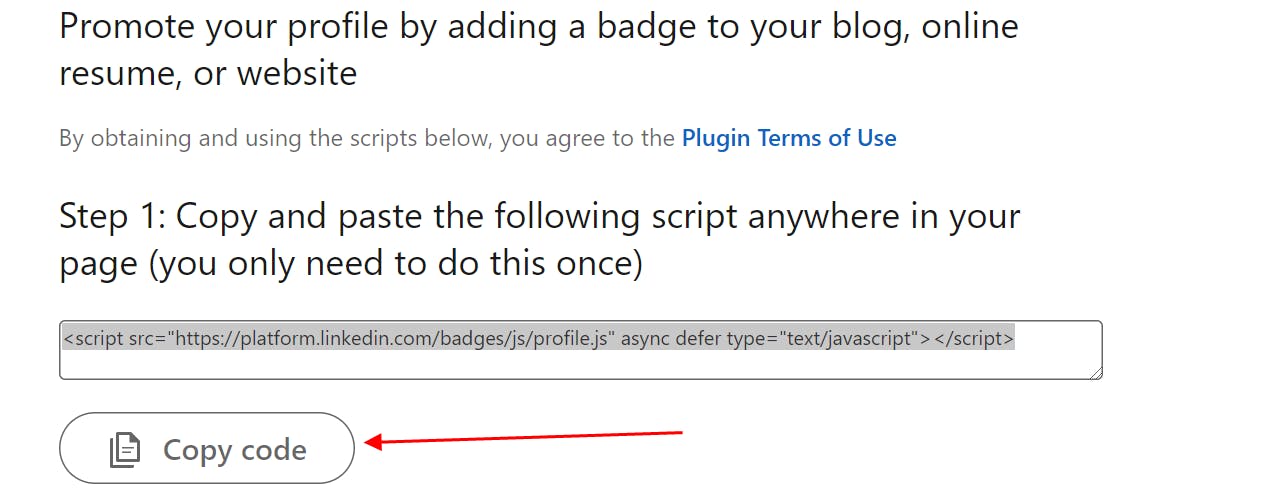
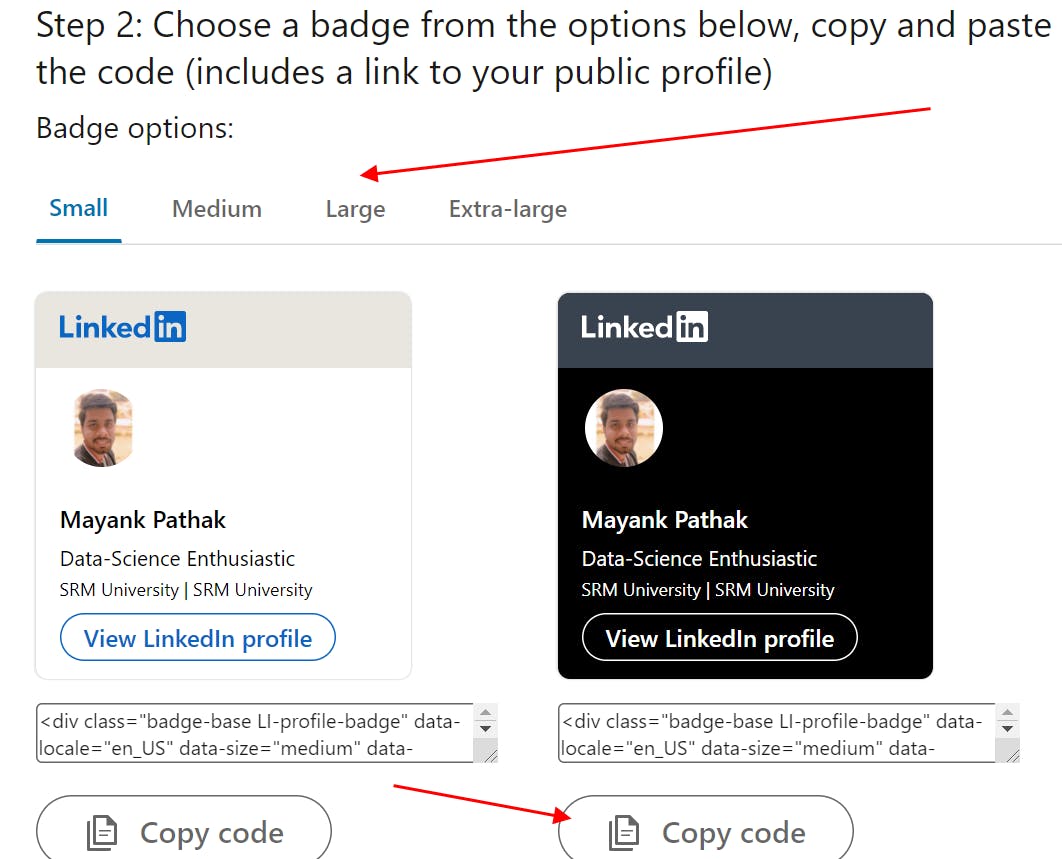
- Copy the first set of code and paste it in the Create New Widget section.
- Now copy the second set of code as per your preference like which size and color of linkedin badge you want to add to your blog. Select the size & color and copy-paste the code below the first set of code.
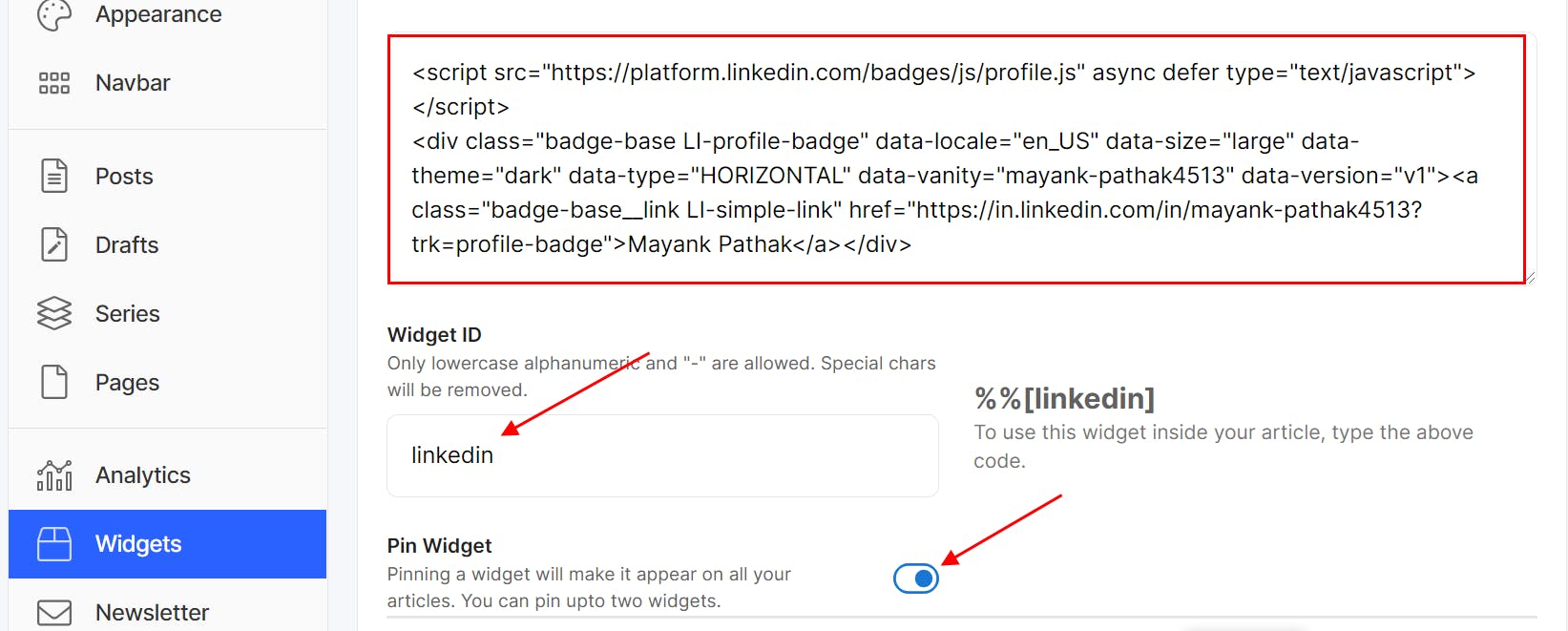
- Set the Widget ID as per the name you like and ON the Pin Widget option below the widget id, Select the location where you want to display this badge in your blog and at last click on Create.
- Holla🎊🎊, Your badge is ready and now available on the each post of your blog. You can view any of your post to see if it works or not.




 This will open a new widget section where you can paste the code that is provided in the linkedin.
This will open a new widget section where you can paste the code that is provided in the linkedin.



Drop you love ❤ in the comment section if it works for your hashnode blog.
The same kind of Badge can be implement on your personal website as well by pasting the same sets of code on your site editor, if you are able do so then you can or sent the same snippets to your website developer to do for you.
NOTE : Do not copy as the same set of code as seen in the images this snippet is for my LinkedIn Badge
Thankyou for reading, Will love to hear your valuable feedback.
Drop a star, if you liked the post and find it useful.
I would love to connect with you at Twitter | LinkedIn
If anything is confusing or incorrect then let me know in the comment section. Thanks from my side, this is Mayank, keep learning and exploring !!
Meet you in the next article....till then Stay Safe ➕ Stay Healthy